개요
- 도큐사우르스( docusaurus ) 에 파이어베이스 ( firebase ) 로그인 연동
- 기준 작업일 : 24/11/04
- Nodejs : 22.11.0 LTS
- Docusaurus : 3.6
설치
- Nodejs 설치 : https://nodejs.org/en/download/package-manager
- Docusaurus 설치 : https://docusaurus.io/docs
Introduction | Docusaurus
Docusaurus was designed from the ground up to be easily installed and used to get your website up and running quickly.
docusaurus.io
아래 커맨드를 실행하여 my-website 라는 폴더에 docusaurus 를 설치한다
( 필자는 js 로 설치 했는데 ts 로 설치 해도 무방함 / 그러나 js 로 하여 그냥 똑같이 하는 걸 추천 )
npx create-docusaurus@latest my-website classic
맥의 경우 npx 로 설치 시 오류가 발생하는 경우 아래와 같은 커맨드를 해본다. ( .npm 경로 소유자를 sudo 가 로그인 계정으로 변경)
sudo chown -R $(whoami) ~/.npm
대상 폴더 아래에 들어가서 실행 해보면 잘 동작하는 것을 확인할 수 있다.
cd my-website
npm run start
# 이후 http://localhost:3000/ 으로 접속하여 정상적으로 데모 사이트가 잘 뜨는지 확인한다.
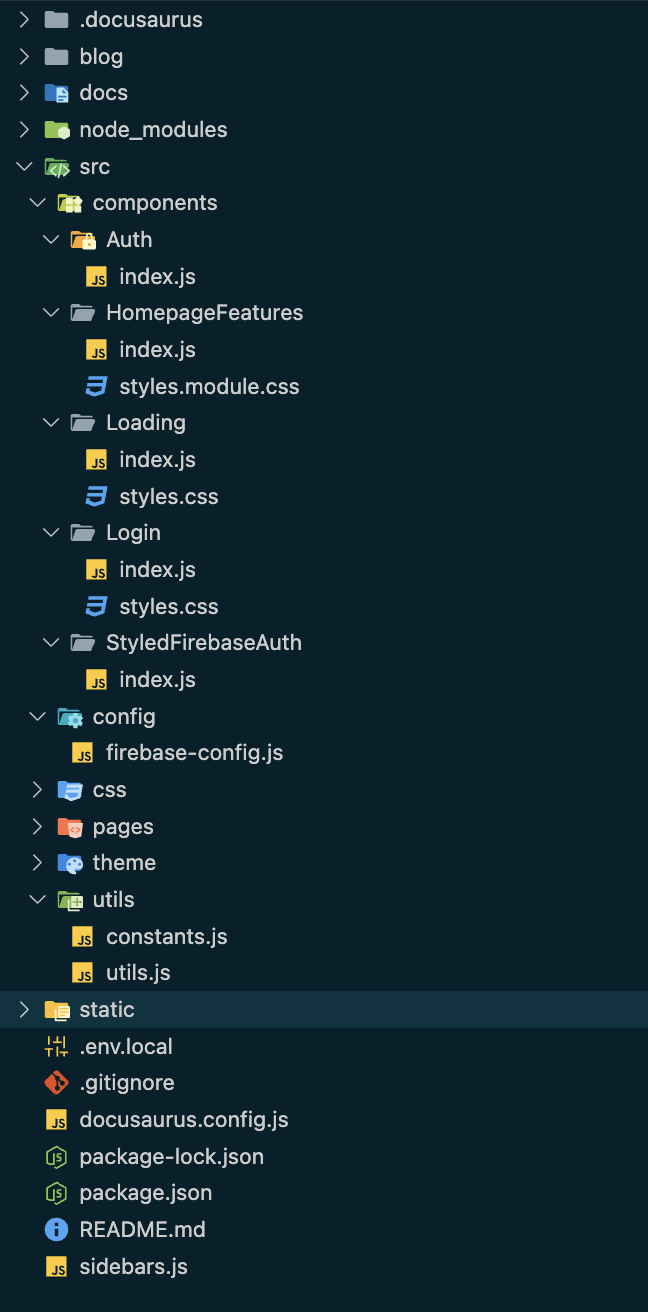
이후 아래와 같은 폴더를 구성 해주도록 한다.

추가 의존성 설치
npm i firebase firebaseui docusaurus-plugin-dotenv
이제 관련 파일은 아래 링크를 참조하여 수정한다
https://iammassoud.net/blog/docusaurus-authentication-using-google-firebase
그런데 StyledFirebaseAuth 의 경우 아래와 같이 파일 작성 하도록 한다.
( react-firebaseui 가 업데이트 되지 않아 해당 부분을 아래 파일을 작성하여 해결 )
import { useEffect, useRef, useState } from "react"
import { onAuthStateChanged } from "firebase/auth"
import * as firebaseui from "firebaseui"
import "firebaseui/dist/firebaseui.css"
const StyledFirebaseAuth = ({
uiConfig,
firebaseAuth,
className,
uiCallback
}) => {
const [userSignedIn, setUserSignedIn] = useState(false)
const elementRef = useRef(null)
useEffect(() => {
// Get or Create a firebaseUI instance.
const firebaseUiWidget =
firebaseui.auth.AuthUI.getInstance() ||
new firebaseui.auth.AuthUI(firebaseAuth)
if (uiConfig.signInFlow === "popup") firebaseUiWidget.reset()
// We track the auth state to reset firebaseUi if the user signs out.
const unregisterAuthObserver = onAuthStateChanged(firebaseAuth, user => {
if (!user && userSignedIn) firebaseUiWidget.reset()
setUserSignedIn(!!user)
})
// Trigger the callback if any was set.
if (uiCallback) uiCallback(firebaseUiWidget)
// Render the firebaseUi Widget.
// @ts-ignore
firebaseUiWidget.start(elementRef.current, uiConfig)
return () => {
unregisterAuthObserver()
firebaseUiWidget.reset()
}
}, [firebaseui, uiConfig])
return <div className={className} ref={elementRef} />
}
export default StyledFirebaseAuth
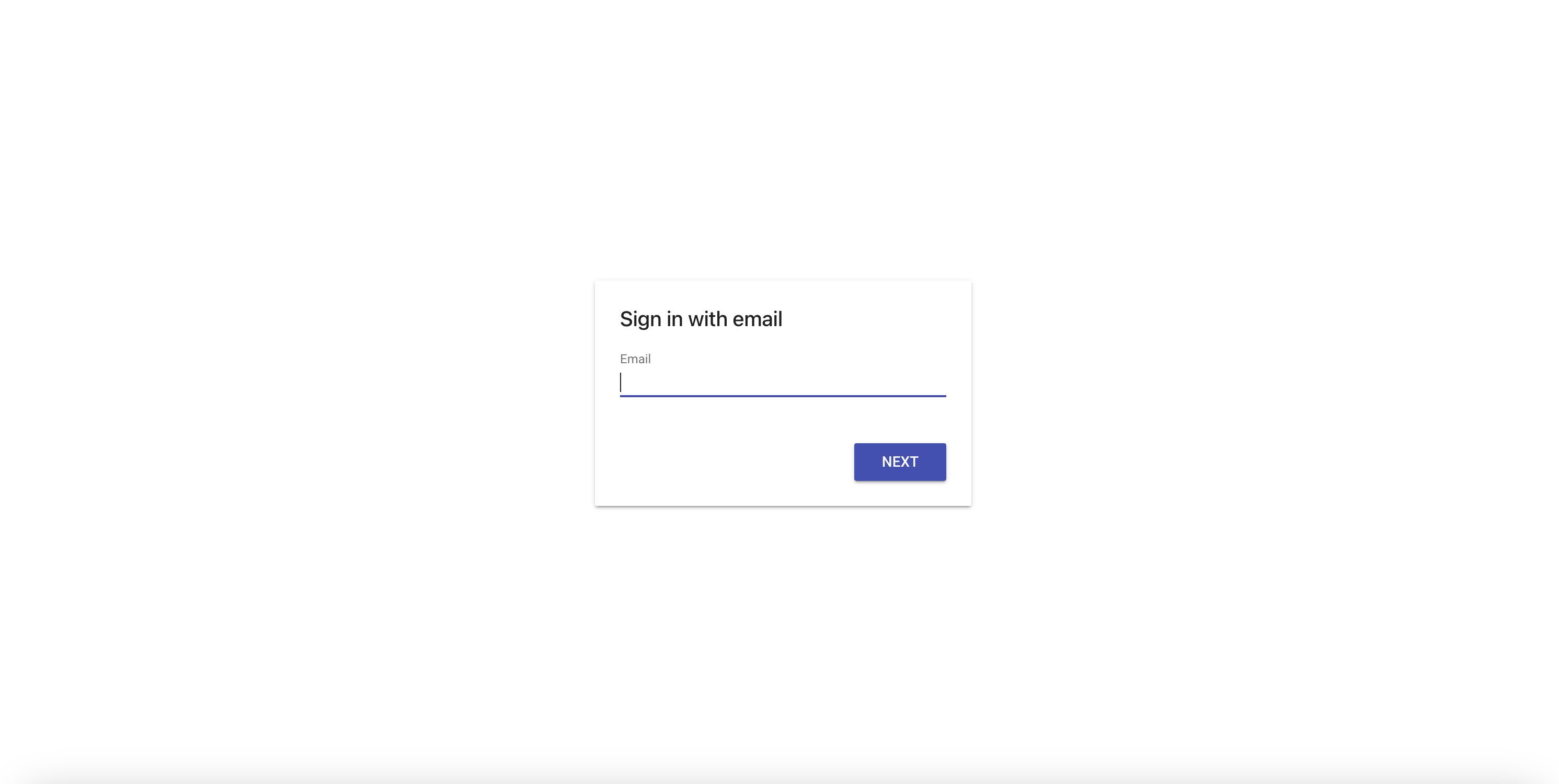
그리고 Firebase를 설정하고 나면 ...



위처럼 로그인 설정을 할 수 있게 된다 :)
( src/utils/constants.js 파일 내에서 PROTECTED_PATHS 를 조정하여 접속 제한 폴더를 지정할 수 있음 )
많은 부분을 생략 하였는데 ... 나중에 시간 될 때 Github Template 을 추가하여 빠르게 setup 하는 부분을 공유 해보도록 하겠습니다.
---
참조링크
- https://jiyeongstar.tistory.com/197
- https://github.com/massoudmaboudi/docusaurus-auth-firebase/tree/main




 qrcode.min.js
qrcode.min.js
 nosmoking.psd
nosmoking.psd

