LegendItem을 Customize하는 방법은 의외로 간단하다.
1. custLegendMarker 로 UIComponent를 상속받은 녀석을 하나 만들고, IDataRenderer를 implement 해서 data를 set,get 할 수 있게 해준다. ( 이 부분은 단순히 디자인만 customize할 경우엔 굳이 하지 않아도 된다. 그럴 경우 그냥 UIComponent를 쓰면 됨 --> 디자인만 Customize할 경우 굳이 지금 설명하는 방법을 쓰지 않아도;;; )
2. custLegendItem 을 mx.charts.LegendItem을 상속받아 만든다.
여기서
override public function set marker(value:IFlexDisplayObject):void
로 set marker를 상속받아 만들어 준다.
3. 이 때 넘 어오는 value가 바로 기본 marker인데, 이건 series에 itemrenderer를 썼다면 그 renderer가, 기본형을 썼다면 기본 renderer가 넘어온다.
4. 1에서 선언한 UIComponent에 해당 marker를 삽입하고, 좌표, 크기등을 지정해준다. 그리고 더 추가하고 싶은 녀석들을 여기에 넣고 이리저리 좌표나 크기 조정을 해주자.
5. 꼭 해줘야 할 것은 각 컴포넌트들의 사이즈를 잡아줘야 한다는 것이다.
6. 그리고 나서 super.marker=새로만든UIComponent (여기서는 1에서 만든 custLegendMarker가 되겠지.
7. 이 customLegendItem을 사용하는 방법은 <mx:Legend legendItemClass="comp.custLegendItem" /> 요런식으로 써 주면 된다.
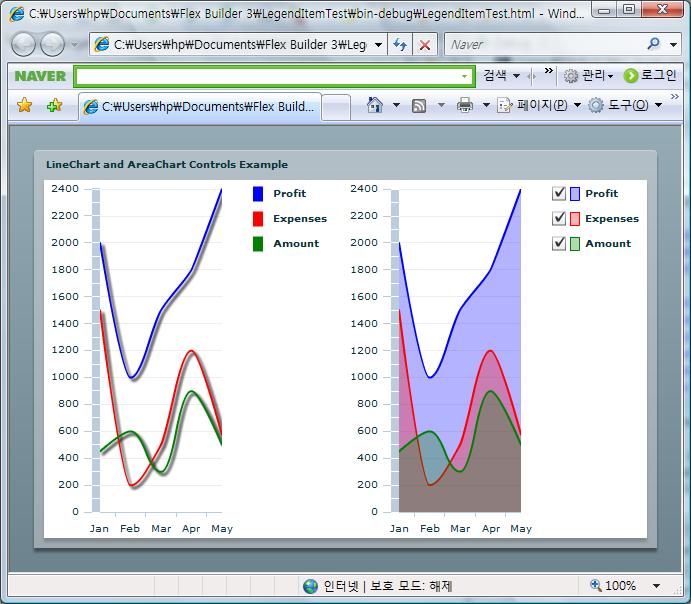
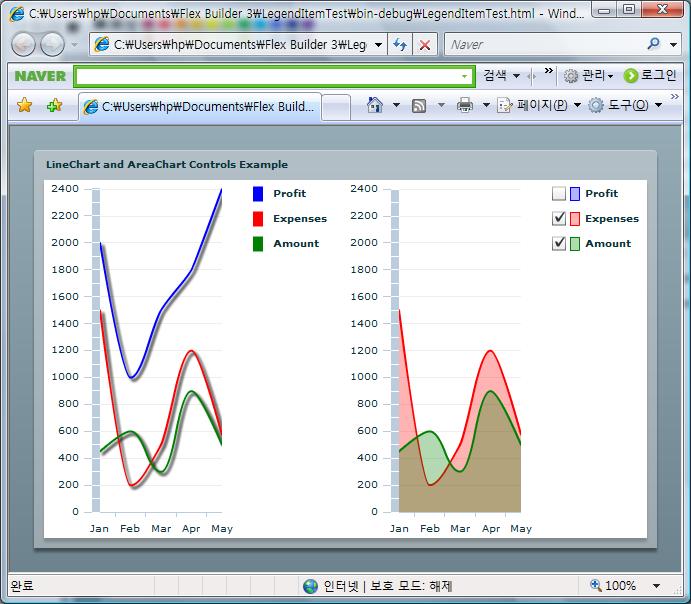
아래는 이 내용을 가지고 만들어본 custom LegendItem을 사용한 경우이다.
체크에 따른 오른쪽 챠트의 visible 변화를 보라.
참 고 : column(Bar) series의 경우 이 sample을 사용했을 경우 영역은 남아있고 visible만 변한다. 이 경우엔 Chart 자체를 상속받아 series부분을 만져줘야 한다. 이런 부분은 스스로 해결해 보길- ^^
'etc > old' 카테고리의 다른 글
| 안드로이드 설치부터 HelloWorld까지 (0) | 2009.06.08 |
|---|---|
| Legend 주저리 -_-; (0) | 2009.06.05 |
| [ Flex - Style ] mxml에서 컴포넌트에서 CSS 적용 (0) | 2009.06.03 |
| 소니, 신형 슬라이드 ‘PSP go’ 공개 (0) | 2009.06.01 |
| Label 에 오버시 마우스 커서 손모양 만들기 (0) | 2009.05.29 |
 customlegenditem.zip
customlegenditem.zip