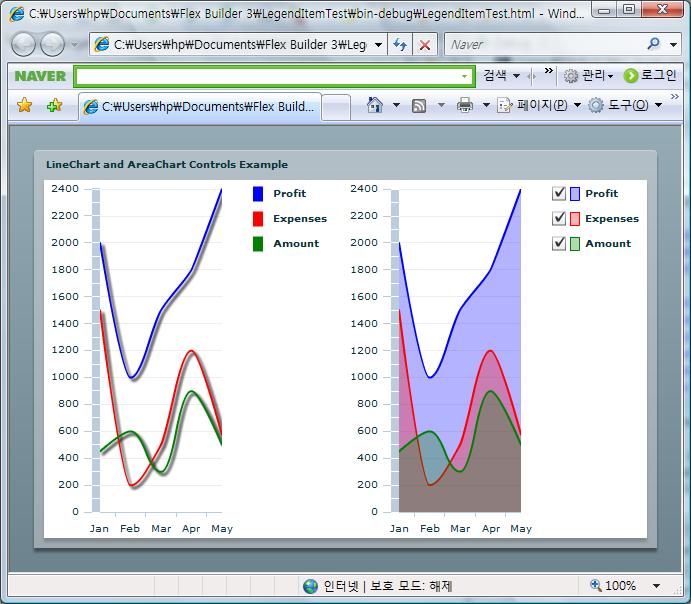
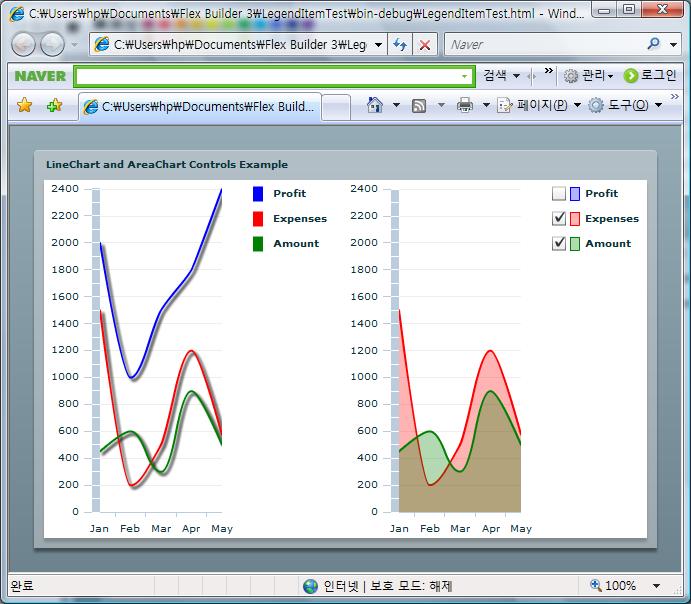
차트의 AxisRenderer에 labelRenderer 설정을 통해 유사한 효과를 볼 수 있습니다. 후후...
<mx:horizontalAxisRenderers> <mx:AxisRenderer axis="{yearAxis}"
id="scrollAxis" tickPlacement="none"
placement="bottom" labelRenderer="comp.charts.WLegendButton" labelGap="3" /> </mx:horizontalAxisRenderers>
'etc > old' 카테고리의 다른 글
| [Android] ArrayAdapter - 저 수준 번역 (0) | 2009.07.29 |
|---|---|
| [Android] LayoutInflater - 저 수준 번역 (0) | 2009.07.29 |
| [FLEX] 비율 유지하기 (0) | 2009.07.28 |
| 구글, 최신 안드로이드OS 공개…멀티터치 제외 (0) | 2009.07.28 |
| [Android] 네이버 실시간 순위 보여주기 (0) | 2009.07.26 |
 customlegenditem.zip
customlegenditem.zip