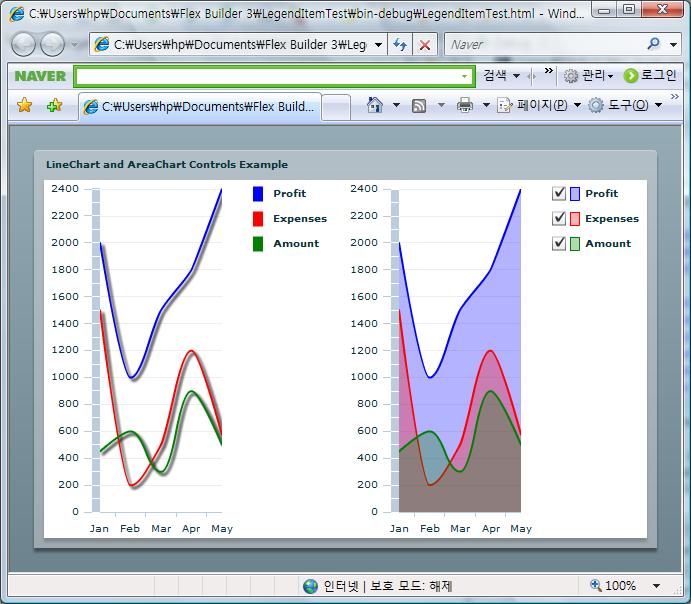
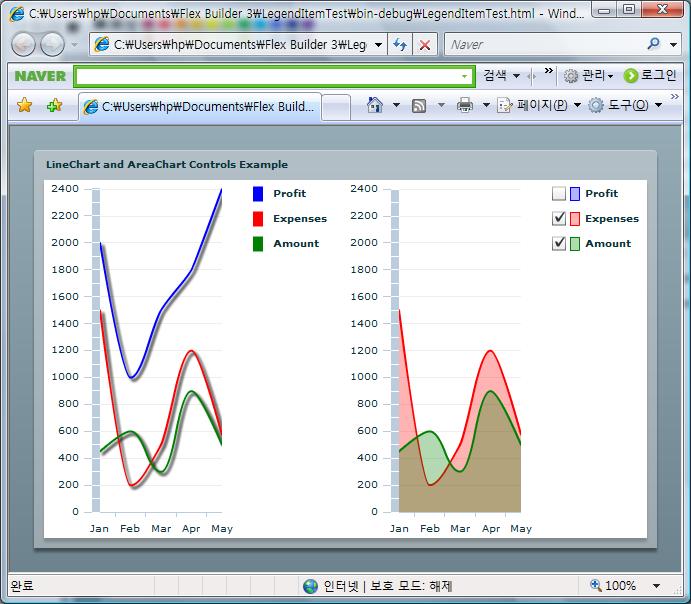
Legend 컨트롤 조작하기
- 레전드는 Tile 클레스의 서브 클래스 임.(즉, Tile 메소드 사용가능)
If you do not explicitly set the legendMarkerRenderer property,
the property uses the default class that the series'
itemRenderer style property specifies. Each series has a default renderer that is
used if neither of these style properties is specified.
===> 차트에서 설정한 legendMarkerRenderer 의 값을 (미설정시 default값)
커스텀 마커를 생성하면 ISimpleStyleClient로 구현한 styleName 값으로 들어옴.
You can create your own custom legend marker class.
Classes used as legend markers must implement the IFlexDisplayObject interface and,
optionally, the ISimpleStyleClient and IDataRenderer interfaces.
- 레전드는 Tile 클레스의 서브 클래스 임.(즉, Tile 메소드 사용가능)
If you do not explicitly set the legendMarkerRenderer property,
the property uses the default class that the series'
itemRenderer style property specifies. Each series has a default renderer that is
used if neither of these style properties is specified.
===> 차트에서 설정한 legendMarkerRenderer 의 값을 (미설정시 default값)
커스텀 마커를 생성하면 ISimpleStyleClient로 구현한 styleName 값으로 들어옴.
You can create your own custom legend marker class.
Classes used as legend markers must implement the IFlexDisplayObject interface and,
optionally, the ISimpleStyleClient and IDataRenderer interfaces.
'etc > old' 카테고리의 다른 글
| 애플 개발자 행사 8일 개막, 관전포인트는? (0) | 2009.06.08 |
|---|---|
| 안드로이드 설치부터 HelloWorld까지 (0) | 2009.06.08 |
| Flex Chart > LegendItem customize (0) | 2009.06.03 |
| [ Flex - Style ] mxml에서 컴포넌트에서 CSS 적용 (0) | 2009.06.03 |
| 소니, 신형 슬라이드 ‘PSP go’ 공개 (0) | 2009.06.01 |
 customlegenditem.zip
customlegenditem.zip